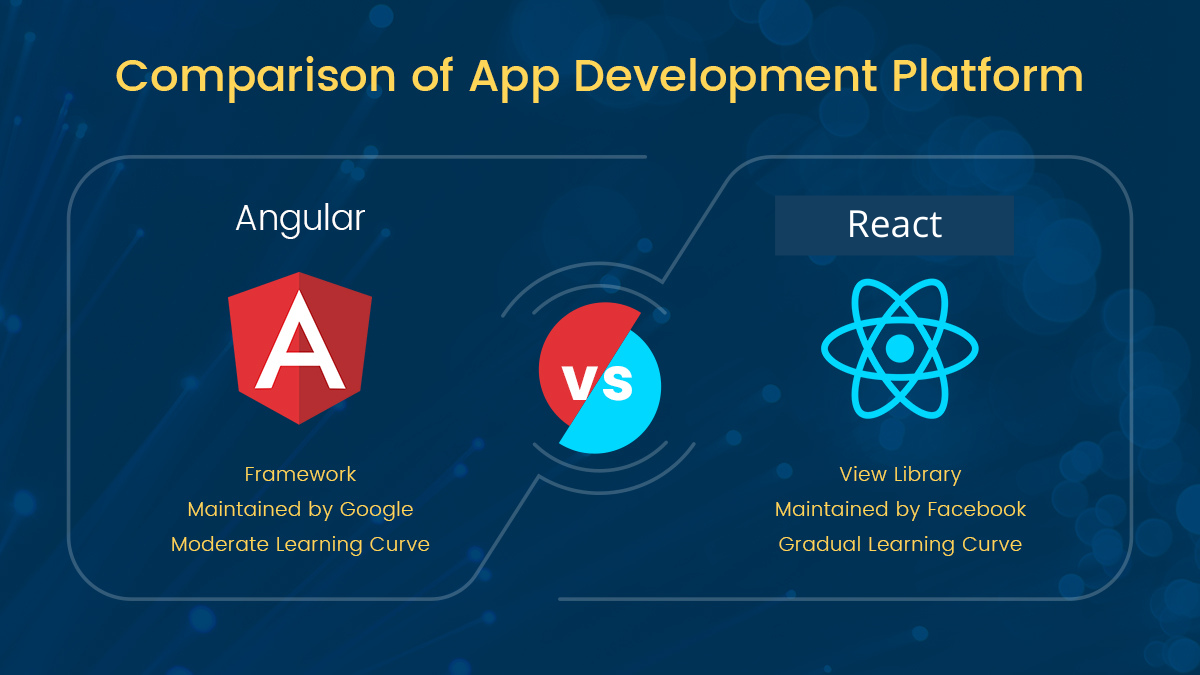
With mobile apps becoming an integral part of any digital business, choosing the correct framework is important to fulfill its purpose. Currently, all the major JavaScript frameworks are capable of facilitating all kinds of project requirements. App developers often face the dilemma of selecting the perfect platform. In this article, we are going to provide a clear comparison between Angular and React.
Architecture: The basis of the comparison starts with their architecture. The argument of Angular Vs. React revolves around the idea of framework vs. library. Angular is a full-fledged MVC framework and a descendant of AngularJS. React on the other hand is a library UX component.
The bundled component of Angular includes AJAX requests, XSS protection, routing, etc. React has minimum inbuilt features; hence, you get the chance to build libraries based on your requirements. There are also some dedicated libraries ready to be developed for React.
Language: Angular uses TypeScript, which was released in 2012; while React uses JavaScript which was released in 1995. Hence, being an older language React has a more user community. You need to understand here that TypeScript is a statically typed language and JavaScript is a dynamically typed language. For the latter, the development and testing time is significantly less. Statistically typed language, on the other hand, needs time for fixing and debugging.
Licensing: Angular being an open-source platform, it is easily possible for enterprises to adopt with their system. However, React developed by Facebook came out with some limited patents for public usage. Later it was re-licensed under MIT to give easy access to everyone. Nevertheless, Angular is still easy in matters of licensing as you have to fulfill some fine conditions for choosing React.
Scalability: Here due to the robust design nature of Angular it is more scalable. For React being less scalable, it is much easier to test.
Usage of Third-Party Library: Using third-party libraries is of major concern for TypeScript. This was the way TypeScript was introduced by Google to deal with the steep learning challenges of JavaScript.
Speed: The loading time of Angular is much more, on the other hand, React is more sleek loads at a much faster rate.
Code Quality: For the usage of Linters that can easily trace code and syntax errors, it is quite easy to maintain the code quality in React. In Angular, it is important to leverage Angular CLI to maintain the code quality. There are additional plugins that also allow code quality to maintain code quality.
Community Support: Powered by Facebook React has maximized community support by the use of advanced plugins. Along with the Facebook community, the React community now includes big names like Netflix, Uber, WhatsApp, Instagram, etc.
For Angular, the Google community also maintained a continuous improvement with regular updates. The uses get powerful front-end development. The major companies of the Angular community include Nike, Sony, HBO, Forbes, etc.
Now that you have understood some basic comparison points on Angular and React on papers on real the overall performance of both platforms seems quite similar. Let us now understand some advantages of both Angular and React .
Benefits of Angular Framework
- Being an MVC framework with support from Google, it can provide perfect long-term support.
- Angular uses the declarative UI that allows developers to focus only on the coding component. The internal system also takes care of the program flow.
- Simple testing units of Angular are possible for their independent modules. This also allows each unit without any order sequence of inputs and outputs.
- The component-based structure also allows code to be re-used as a black box.
- There are two-way data binding that ensures all data are in sync at every level.
Benefits of React Framework
- React JS is not a full-fledged framework rather a set of libraries. This allows React to have a lower learning curve and to be more user-friendly. Developers can now focus more on writing modern JavaScript and not worry about the framework-specific code.
- React allows the use of HTML that makes search engines scrolling easily possible, making it SEO-friendly.
- With downward data flow ReactJS ensures stable code by only updating data during any major modification.
- The use of virtual DOM (document object model) helps in better rendering speed.
- The productivity rate is very high that is possible due to one-way binding structure, code re-usability, and faster rendering of changes.
Overall React can be a good choice if you are planning any modern web development and native rendered applications for iOS and Android. On the other hand, if you want to develop an application with a large-scale feature you can consider Angular. If you are looking for more professional guidance for any app development project, contact the experts of Matrix Media Solutions.


 April 07, 2020
April 07, 2020