Angular is one of the popular JavaScript frameworks that are mainly used for building web applications, while Progressive Web Apps (PWAs) are web applications that use modern web capabilities to provide an app-like experience to users.
Nowadays, web and application development have become integral parts of businesses as well as individuals because they allow them to create and maintain a significant web presence. In today’s digital market, a good web presence is critical for businesses to grow and prosper. Businesses can use web development to exhibit their products and services, attract a larger audience, and communicate with customers online. The rise of e-commerce has transformed the way we shop and do business. Web development enables businesses to create online stores and sell products and services to customers directly.
Web development is a rapidly growing subject, with new technologies and tools being introduced on a regular basis. Developers are continually pushing the limits of what is possible on the web, and this innovation is propelling the digital economy forward. The entire field of web development is in high demand and offers a wide range of career opportunities. Therefore, it can be said that web development is an important factor that you might want to learn to create a customized website for your brand, or you can select this field as your main career option. Before that, you need to know certain details about progressive web application development and Angular.
Progressive Web Apps (PWAs)
PWAs are web apps that leverage modern web technologies to give users an app-like experience. It can be positioned on a user’s device and work without being online, provide push notifications, and utilize device features like the camera and location. PWAs, like standard web applications, are constructed with website technologies like CSS, HTML, and JavaScript and can be accessed via a web browser. PWAs, on the other hand, are intended to deliver a better user experience by using technologies such as service workers, which enable offline access, and web app manifests, which allow the app to be loaded on a user’s device in the same way that a native app is.
PWAs are also intended to be quick and responsive, with an emphasis on providing a smooth and seamless user experience. They are simple to update and maintain, as they do not require users to download new versions or upgrades from an app store.
The Importance of the Angular Framework in Web Development
Angular is a well-known open-source web application framework for creating dynamic and interactive online apps. Google created it and released it in 2010, which was a significant step toward digital transformation and technological advancements.
One of the most important factors is that it provides a comprehensive set of features and capabilities to assist developers in quickly and efficiently building complex apps. TypeScript, a superset of JavaScript that adds capabilities like static typing and classes to the language, is used to build Angular. It employs a component-based architecture, in which components are self-contained modules that encapsulate a specific piece of application functionality, such as a login form or a product.
Basic steps to integrate Angular with PWAs:
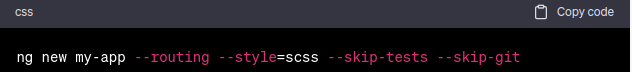
- You can generate an Angular project with the help of the Angular CLI. The following command can be useful for you:

It will help you develop a new Angular project with the required files and folder structures.
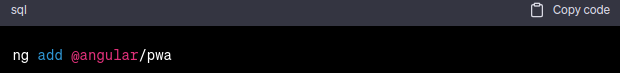
- In the next step, you have to install the Angular Service Worker with the help of a command, which is highlighted below:

It is beneficial for adding important configurations and files for the PWA.
- After that, you have to modify the ‘ngsw-config.json’ file to set up the PWA. It helps in specifying the PWA’s cache and overall network behavior. You are also able to tailor the caching algorithms and network behavior to the needs of your application.
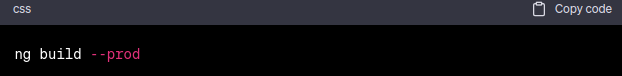
- In the next step, you have to create the Angular app with PWA enabled. For this step, the needed command is stated below:

It has the capability to generate a production-ready version of the overall Angular application, but not without PWA support.
- You have to run the PWA on a local server, or you can also host it on a web server to test it. Lighthouses can be used to assess the efficiency and dependability of the PWA.
- In the final step, you may use the web APIs as well as the Angular services to add extra functionality to the PWA. Some important examples are push notifications and offline support.
You are also allowed to test the created PWA by opening the hosted application within your Google Chrome web browser. After opening Chrome, you need to select Lighthouse from the Extension menu. A pop-up will appear, prompting you to press the Generate Report button. You will be redirected to a particular screen that includes the message “Waiting for Lighthouse Results”. After the test is concluded, another screen will be in front of you with the test results that you are mainly looking for.
With the help of these few basic steps, you will be able to integrate Angular with a PWA. The main purpose behind this integration is to create highly responsive, fast, and effective web applications that are also capable of providing application-like functionality and experience to their users.
Conclusion
With the help of this blog, you might have learned how to develop a progressive web app with the support of Angular. These PWAs are effective in terms of providing users with a great experience, almost like using native apps. On the other hand, these PWAs are flexible, lighter, and much more convenient. As a result, the use of PWAs has increased among developers.
However, learning coding is not as easy as it seems. If you are willing to develop a website but are not knowledgeable enough, you do not need to worry. Matrix Media Solutions will provide you with effective web and application development solutions that are effective and reliable. Our web development experts will help you create a dynamic website as per your requirements and demands, and that too within a fixed timeline. Therefore, for more detailed information, visit our website at https://www.matrixnmedia.com/ and learn about our advanced web and application development solutions.




 March 08, 2019
March 08, 2019